Giới thiệu về React Dev Tools
Nếu bạn là lập trình viên Frontend làm việc với ReactJS, React Dev Tools là một trong những công cụ mạnh mẽ không thể thiếu. Nó giúp bạn dễ dàng kiểm tra, xem cấu trúc component, và theo dõi trạng thái cũng như props của từng component trong ứng dụng. Với khả năng tối ưu hóa quá trình phát triển và gỡ lỗi, React Dev Tools mang lại một quy trình làm việc hiệu quả và chuyên nghiệp hơn.
Trong bài viết này, chúng ta sẽ đi vào các bước từ cài đặt đến cách sử dụng công cụ. Cùng mình tìm hiểu nhé!
Cài đặt React Dev Tools
Trước tiên, để bắt đầu sử dụng React Dev Tools, bạn cần cài đặt tiện ích này vào trình duyệt của mình.
Bạn có thể dễ dàng cài đặt từ Chrome Web Store. Chỉ cần tìm kiếm "React Developer Tools" và nhấn vào nút "Add to Chrome".

Sau khi cài đặt, bạn có thể truy cập React Dev Tools bằng cách mở Developer Tools của trình duyệt (thông thường là nhấn F12 hoặc chuột phải và chọn Inspect). Tìm đến tab Components hoặc Profiler.
Các tính năng của React Dev Tools
Tab Components
Tab Components trong React Dev Tools cho phép bạn xem toàn bộ cấu trúc component của ứng dụng React đang chạy. Mỗi component được hiển thị dưới dạng cây phân cấp, dễ dàng giúp bạn xác định rõ các thành phần con và cha.
Kiểm tra Props và State: Khi chọn bất kỳ component nào, bạn sẽ thấy chi tiết về props, state, và các hooks liên quan của nó trong một panel bên dưới. Điều này rất hữu ích khi bạn muốn gỡ lỗi, chỉnh sửa hoặc kiểm tra giá trị hiện tại của props/state của component.

Tìm kiếm component bằng thanh search (search bằng text hoặc biểu thức chính quy - regex)
Xem data trong console.log

Highlight Component: Khi bạn di chuột qua các component trong tab, component tương ứng trên UI cũng sẽ được highlight để bạn dễ dàng xác định vị trí của nó trên giao diện người dùng.

Tab Profiler
Profiler là công cụ mạnh mẽ giúp phân tích hiệu suất của ứng dụng React. Bạn có thể sử dụng nó để đo đạc thời gian render của từng component, từ đó xác định những phần cần tối ưu hóa.
Start Profiling: Để bắt đầu, nhấn vào nút "Start profiling", sau đó thực hiện một số hành động trong ứng dụng của bạn (chẳng hạn như thay đổi trạng thái, di chuyển qua lại giữa các trang).
Phân tích kết quả: Sau khi dừng quá trình profiling, bạn sẽ thấy báo cáo chi tiết về thời gian render của từng component. Những component tốn nhiều thời gian nhất sẽ được đánh dấu, giúp bạn dễ dàng nhận ra phần nào cần cải thiện.

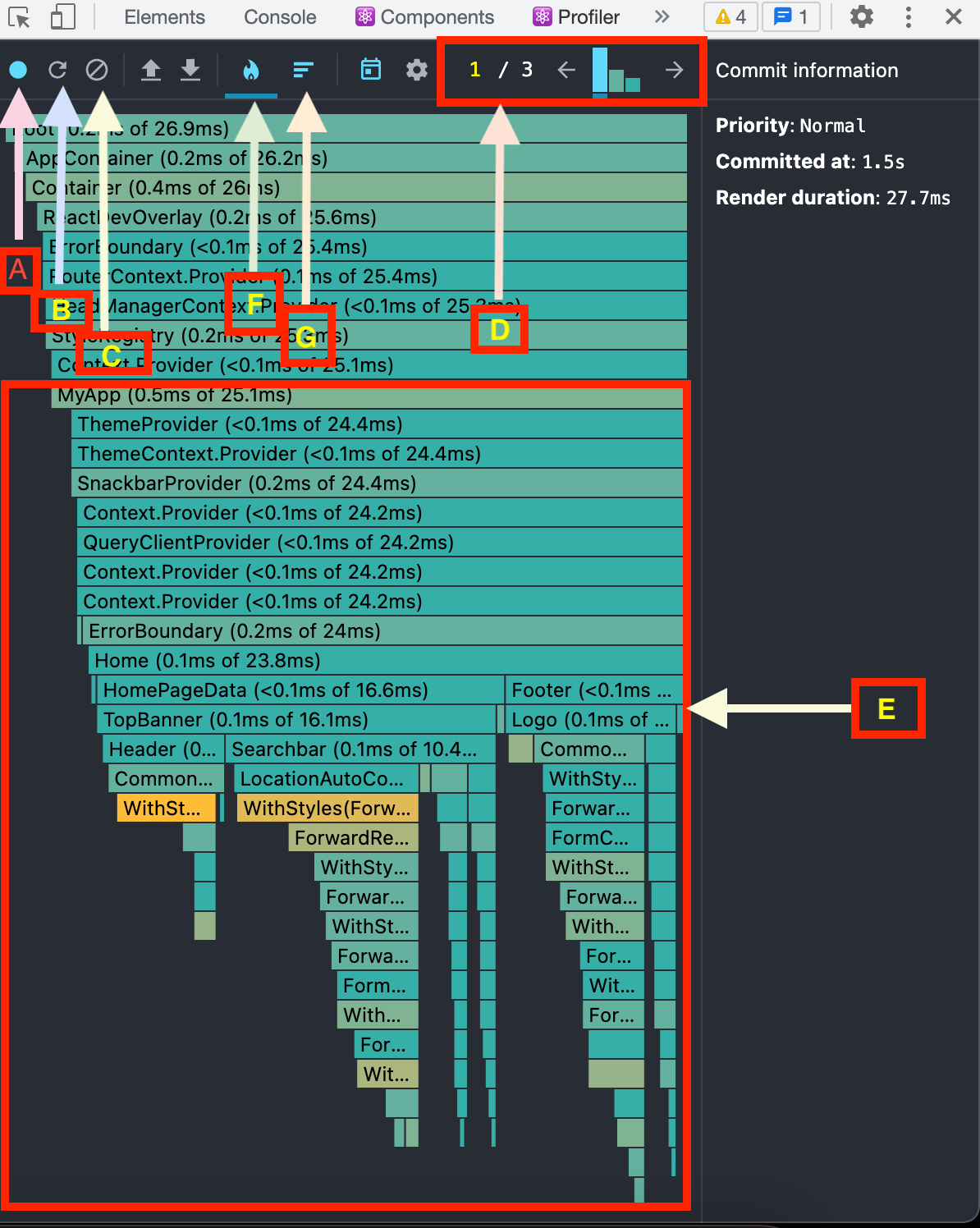
Như bạn có thể thấy ở trên, mình đã đánh dấu một vài mục trong ảnh chụp màn hình. Hãy cùng tìm hiểu từng mục một:
A là nút ghi, nó sẽ giúp bạn ghi lại một phiên profiling.
B là nút làm mới, nó sẽ giúp bạn làm mới trang cho một phiên làm việc.
C là nút xóa, nó sẽ giúp bạn xóa kết quả của phiên profiling.
D là biểu đồ commit, nó sẽ hiển thị danh sách các commit trong suốt phiên làm việc.
E là danh sách component, nó sẽ hiển thị các component được render trong một phiên làm việc.
F là nút biểu đồ flame, nó sẽ hiển thị danh sách component tương tự như mục E.
G là nút biểu đồ xếp hạng, nó sẽ hiển thị danh sách component dưới dạng xếp hạng.
Các vấn đề thường gặp và cách khắc phục
React Dev Tools không hiển thị ứng dụng của bạn?
Một trong những vấn đề phổ biến mà lập trình viên React gặp phải là React Dev Tools không hiển thị ứng dụng React trong tab Components. Điều này có thể xảy ra khi ứng dụng của bạn sử dụng phiên bản React Native hoặc React phiên bản cũ. Đảm bảo rằng bạn đang sử dụng phiên bản mới nhất của React và Dev Tools để tránh xung đột.
Khắc phục lỗi hiệu suất qua tab Profiler
Khi ứng dụng của bạn có hiệu suất chậm, việc sử dụng tab Profiler là một trong những bước đầu tiên cần thực hiện. Sau khi bạn đã xác định component nào tốn nhiều thời gian render nhất, hãy xem xét tối ưu hóa bằng cách:
Sử dụng memoization: Dùng
React.memohoặcuseMemođể ngăn chặn việc render không cần thiết.Bỏ các render thừa: Đảm bảo rằng bạn không gọi setState quá nhiều lần hoặc không cần thiết trong component.
Kết luận
React Dev Tools là công cụ không thể thiếu cho lập trình viên React. Từ việc gỡ lỗi cho đến tối ưu hóa hiệu suất, công cụ này cung cấp đầy đủ các tính năng giúp bạn dễ dàng kiểm tra ứng dụng một cách trực quan và hiệu quả hơn.
Nhớ rằng việc thành thạo sử dụng React Dev Tools sẽ giúp bạn tiết kiệm thời gian và tăng chất lượng ứng dụng React của bạn.
